
단순히 어떤 분들이 방문해 주시는지 궁금한 마음에 구글 애널리틱스를 이용해 보고 싶었다. 간단하게 구글 애널리틱스 계정을 만들고 측정 ID를 만들어 티스토리 플러그인에 넣고 하루를 기다렸다. 그런데 이게 웬걸? 전혀 아무런 반응이 없었고 구글 애널리틱스 속성의 데이터 스트림을 보면 48시간 동안 아무 데이터를 수집하지 못했다고 나온다.
여기저기 알아보니 티스토리 플러그인은 Universal Analytics(UA) 속성의 추적 ID만을 사용할 수가 있다고 한다. 요즘 구글 애널리틱스 계정을 만들면 Google Analytics 4(GA4) 속성으로 우선 만들어 주기 때문에 'G-'로 시작하는 측정 ID를 넣으면 티스토리에서 전혀 데이터를 넘기지 못한다. UA-로 시작하는 추적 ID를 얻으려면 UA 속성을 수동으로 만들어야 하기 때문에 속성을 만들 때 숨겨진 [고급 옵션]을 펼치고 선택을 해야 한다.
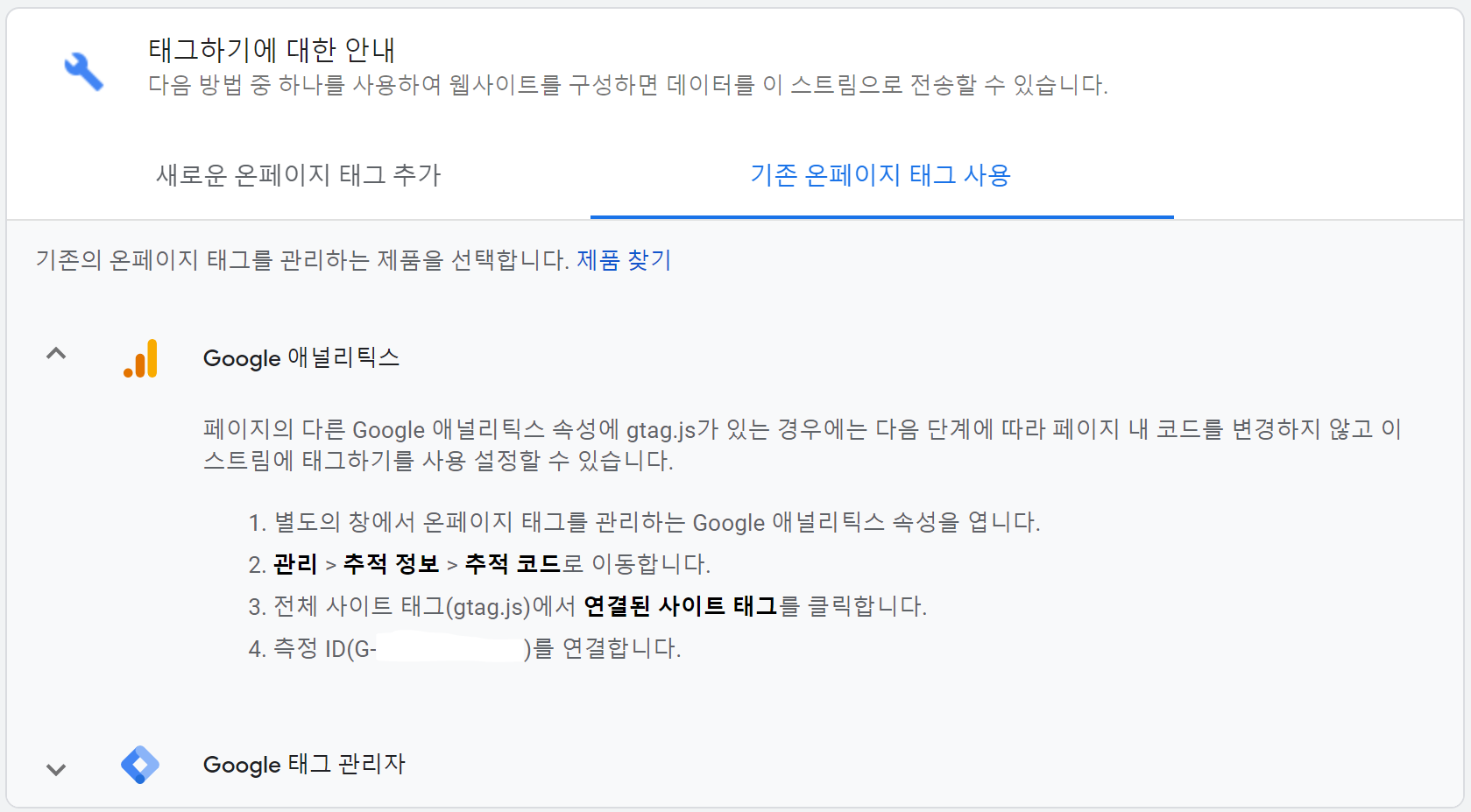
Google Analytics 4 속성만 사용하고 싶으면 GA4 속성 페이지에 있는 구글 애널리틱스의 "태그 하기에 대한 안내"에 따라서 작업한다. 아예 새로 태그를 추가할 때는 "새로운 온페이지 태그 추가"에서 제공하는 GA4 연결용 범용 사이트 태그를 <head> 태그 아래에 수동으로 넣어 주면 된다.
이 글에서 이후로는 "구글 애널리틱스 서비스"와 "구글 애널리틱스 4 속성"을 구분하기 위해 속성은 Google Analytics와 Universal Analytics라고 영문으로 쓰기로 한다.
1. 구글 애널리틱스 UA 속성 만들기
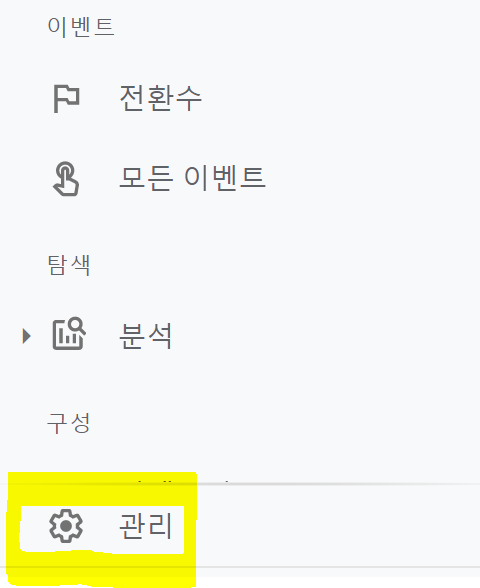
1.1. 구글 애널리틱스 [관리] 메뉴 진입

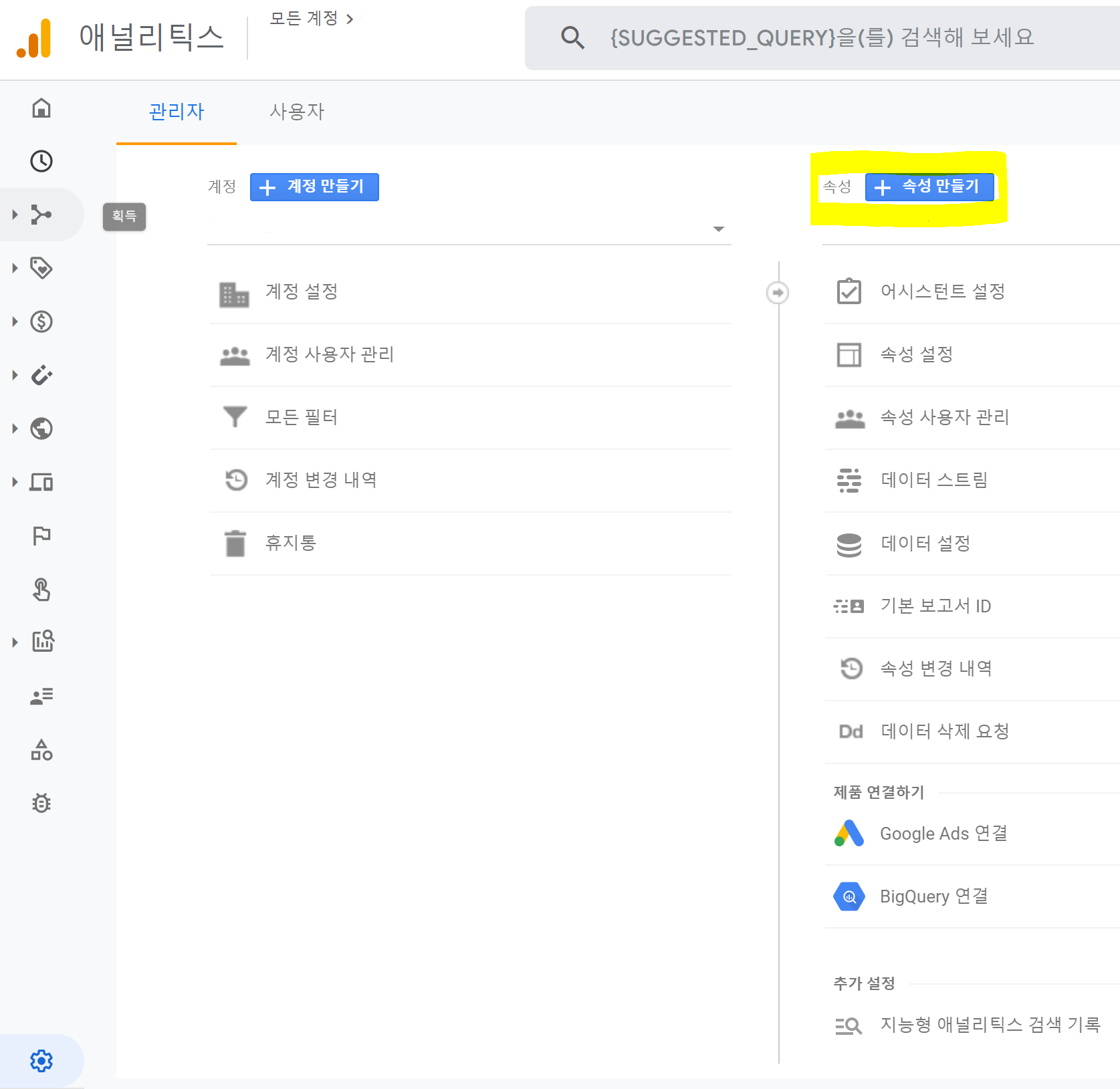
1.2 [속성 만들기]

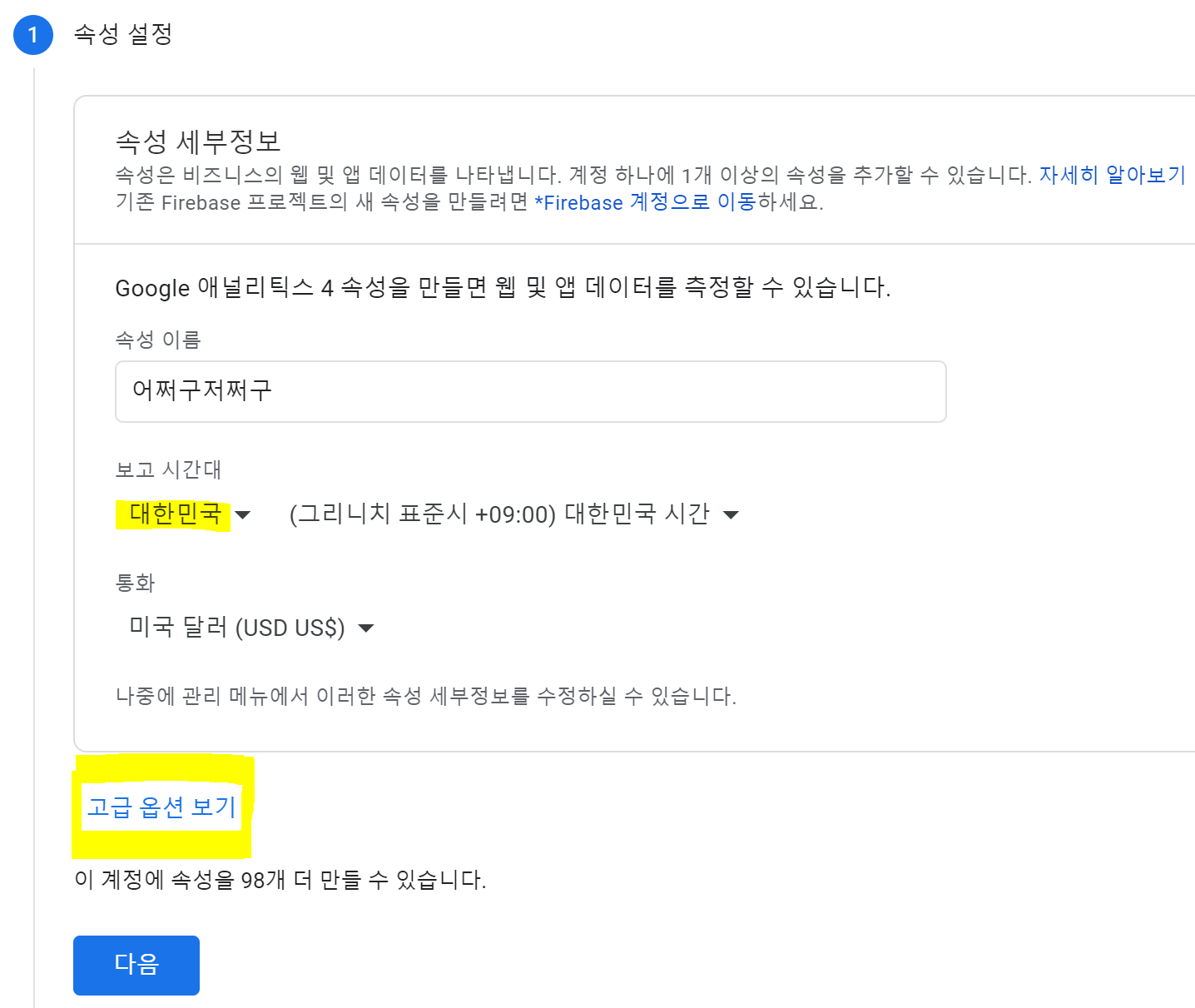
1.3. [고급 옵션 보기]
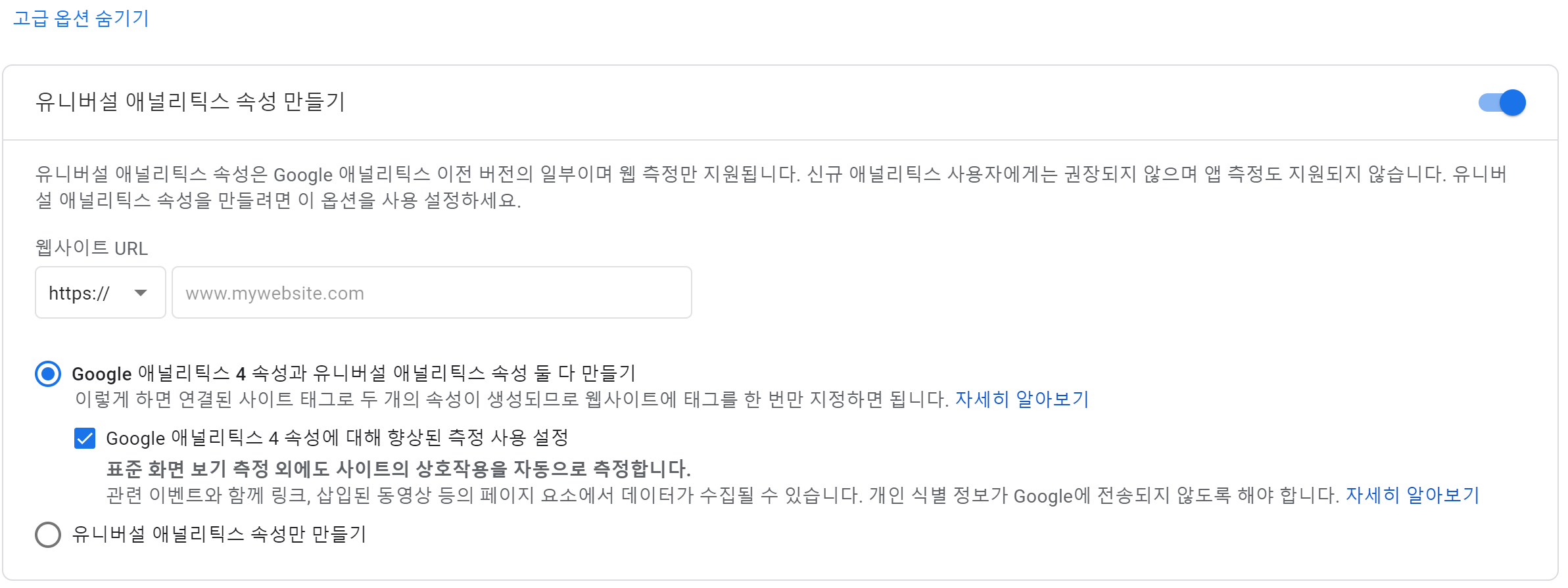
다음으로 속성 설정이 열리면 시간대와 통화는 편한 대로 바꾸고 [고급 옵션 보기]를 눌러 숨겨진 옵션을 펼친다.

아래 그림에서 오른쪽 끝에 있는 스위치를 켜서 유니버설 애널리틱스 속성 만들기를 활성화해주면 다시 숨겨진 필드가 펼쳐진다. 여기에 웹사이트 주소를 써준다. 처음 만드는 사람은 "GA4와 UA 둘 다 만들기"를 해주고 GA4가 딱히 필요 없는 분들이나 이미 만들어져 있는 분들은 "유니버설 애널리틱스 속성만 만들기"를 선택하면 된다.

첫 번째를 선택한다면 "어쩌구저쩌구 - GA4"와 "어쩌구저쩌구" 속성 두 개가 만들어진 것을 확인할 수 있다.
2. 플러그인으로 UA 속성 연결
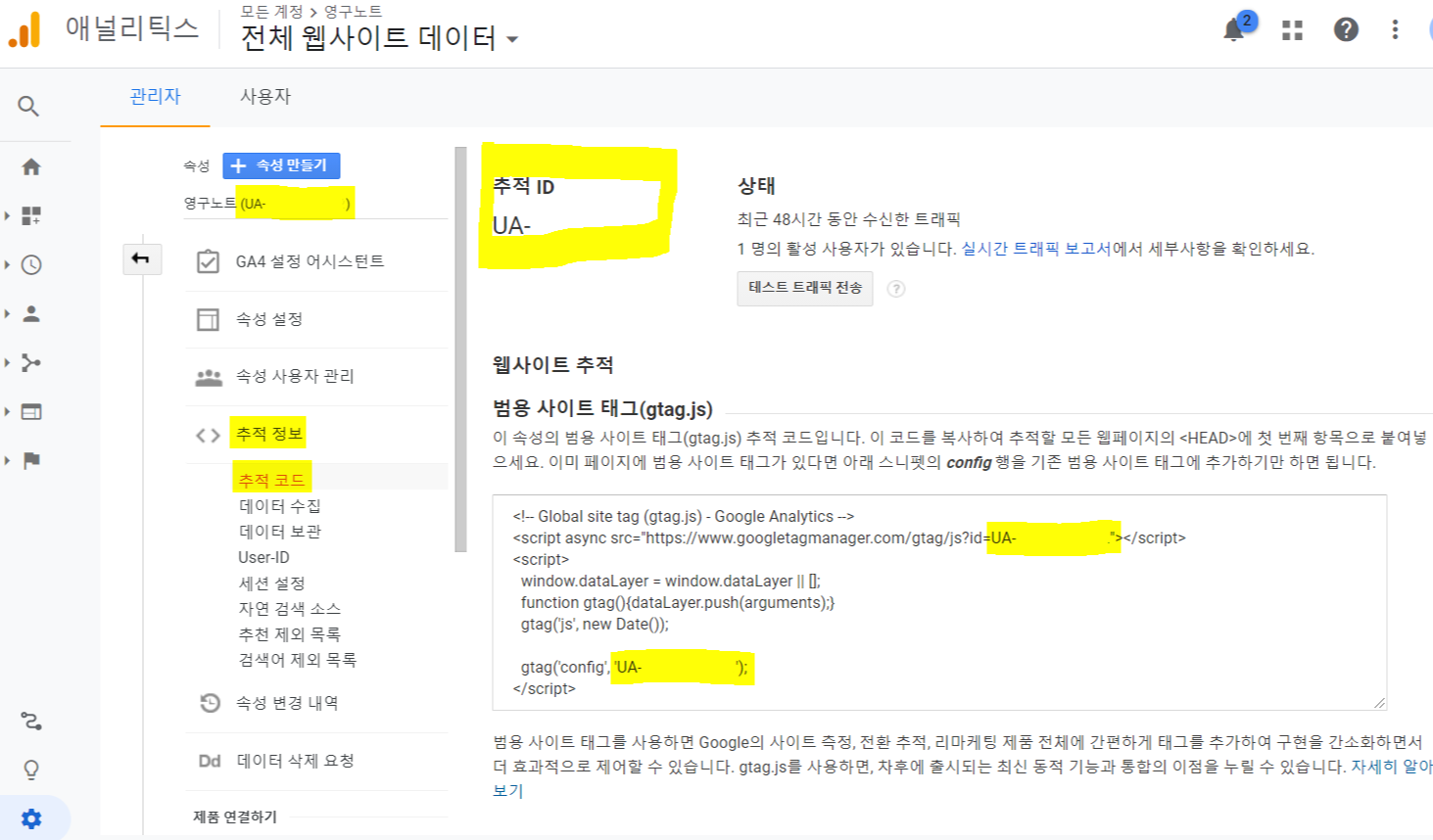
[관리]-[추적 정보]-[추적 코드] 메뉴에 들어가면 범용 사이트 태그를 볼 수 있다. 이 태그를 블로그 HTML <head> 태그 바로 아래에 넣어 주면 구글 애널리틱스가 블로그 추적을 시작한다.
티스토리에서는 Universal Analytics를 플러그인 형태로 연동할 수 있도록 제공하고 있으니 태그를 넣을 필요 없이 화면에 보이는 추적 ID를 티스토리 구글 애널리틱스 플러그인에 넣어 주기만 하면 된다. 단 Universal Analytics를 단독으로 사용할 때만 정상적으로 동작한다.

3. 여러 가지 속성 동시 연결
3.1. [범용 사이트 태그]와 [연결된 태그]
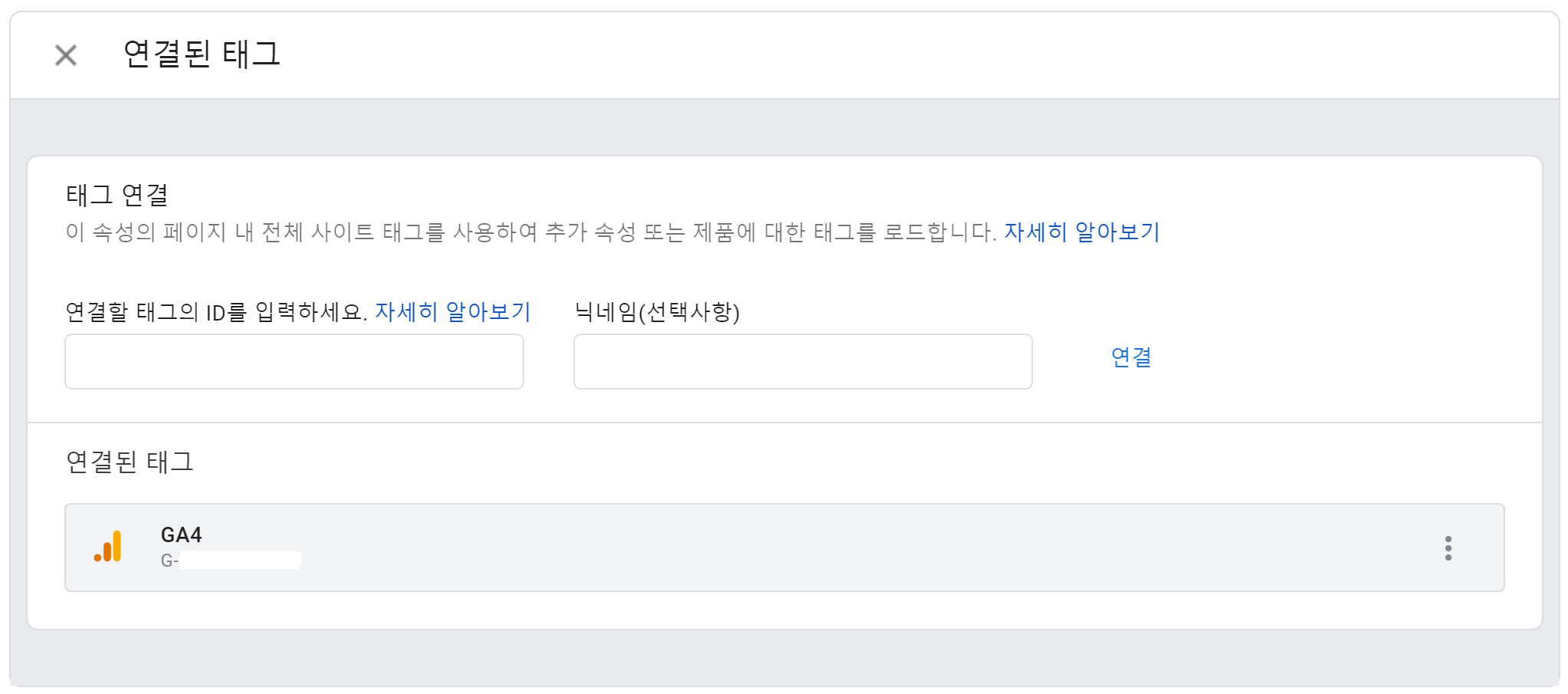
티스토리에서 제공하는 구글 애널리틱스 플러그인이 아마도 Universal Analytics 범용 사이트 태그를 쓰고 있을 것이라고 생각했다. 이렇게 [연결된 태그]에 GA4 속성 측정 ID를 추가하면 티스토리 플러그인을 통해 Google Analytics 4 속성을 같이 이용할 수 있을 줄 알았지만 이렇게는 전혀 작동하지 않았다. 뭔가 구글에서 제공하는 것과는 다른 코드가 적용되어 있는 듯하다. 결국 직접 UA용 범용 사이트 태그를 스킨 HTML에 넣어 주고 [연결된 태그]를 이용해 GA4를 추가하니 정상 작동했다.

먼저 구글 애널리틱스 플러그인을 쓰지 않도록 해제한다. Universal Analytics [관리]-[추적 정보]-[추적 코드] 메뉴에서 제공하는 범용 사이트 태그를 티스토리 스킨 편집 페이지의 html 편집 기능에서 <head> 태그 바로 밑에 붙여 넣기 한다.
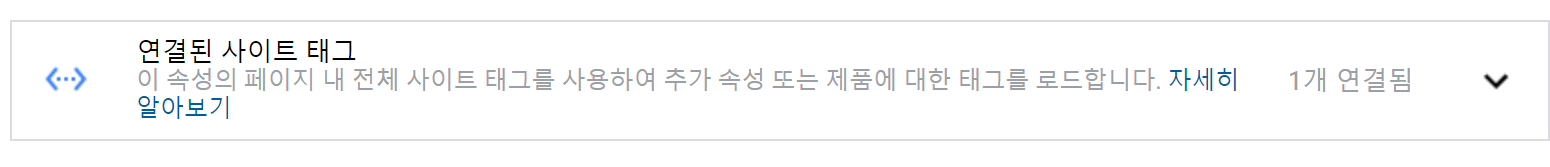
다시 아까 Universal Analytics [관리]-[추적 정보]-[추적 코드] 메뉴에서 스크롤을 내려 보면 아래처럼 [연결된 사이트 태그] 메뉴를 찾을 수 있다.

[연결된 사이트 태그] 메뉴를 펼쳐 아래 입력란에 G-로 시작하는 GA4 ID를 입력하고 닉네임을 붙여서 연결한다.

4.2. [범용 사이트 태그]만 이용
스킨 HTML의 <head> 태그 아래에 아래 코드를 붙여 넣는다. Your_Number 부분을 각자의 UA 추적 ID와 GA4 측정 ID로 바꾼다. 총 세 번 바꾸는데 첫 번째 UA-Your_Number 부분이 태그의 기준이 되는 것이다. GA4를 기준으로 사용하고 싶으면 GA4로 변경하면 된다. 맨 아래 gtag에 UA 추적 ID와 GA4 측정 ID를 모두 넣어주면 두 개의 속성으로 데이터를 잘 보내는 것을 확인했다.
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-UA-Your_Number"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-Your_Number');
gtag('config', 'G-Your_Number');
</script>5. UA 속성과 AdSense 연결하기
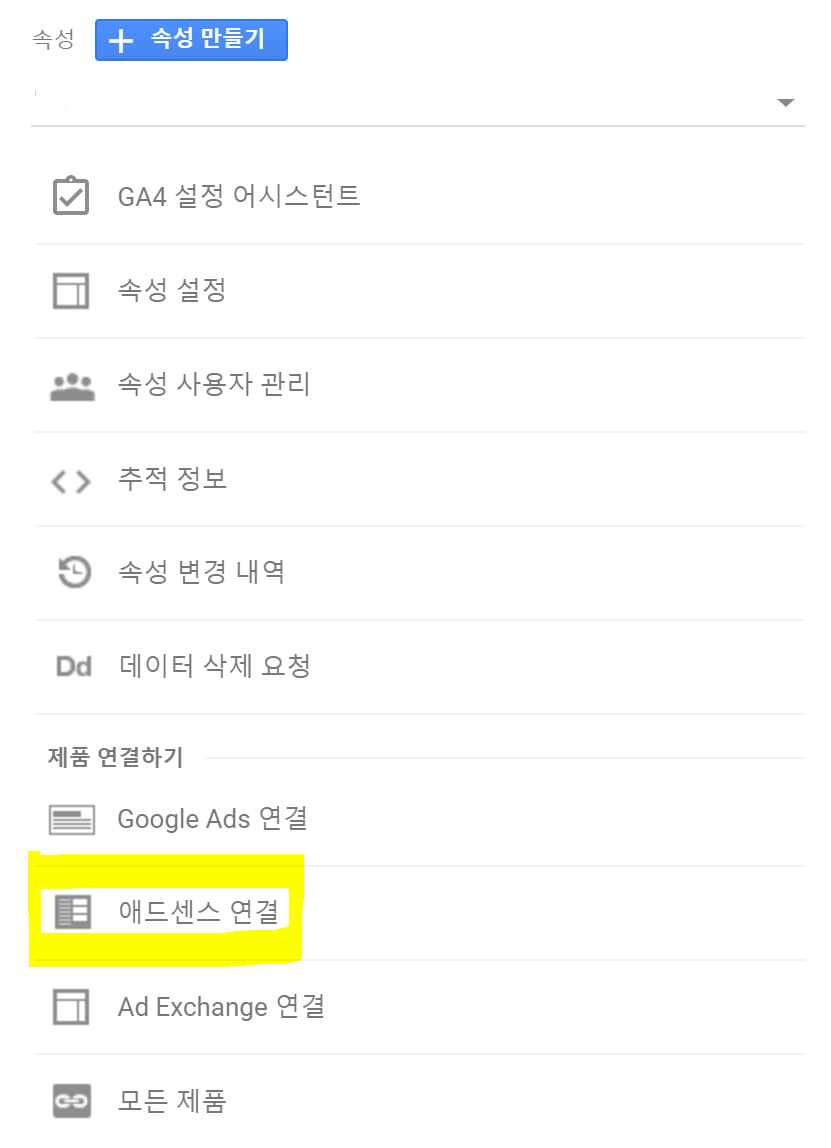
유니버설 애널리틱스 [관리] 메뉴에서 가운데 속성 메뉴 트리에서 [애드센스 연결]을 찾을 수 있다. 애드센스에 연결하면 통계 데이터를 이용해 광고 최적화를 하고 애드센스 페이지에서 애널리틱스 보고서를 간략하게 함께 확인할 수 있다.

이 외에도 Universal Anlaytics 속성에 Google Search Console도 연결할 수 있다. Google Analytics 4 속성에서는 아직 지원하지 않으니 아직은 Universal Analytics와 Google Analytics 4 속성을 함께 사용하면서 지켜보는 것이 좋겠다.




최근댓글